
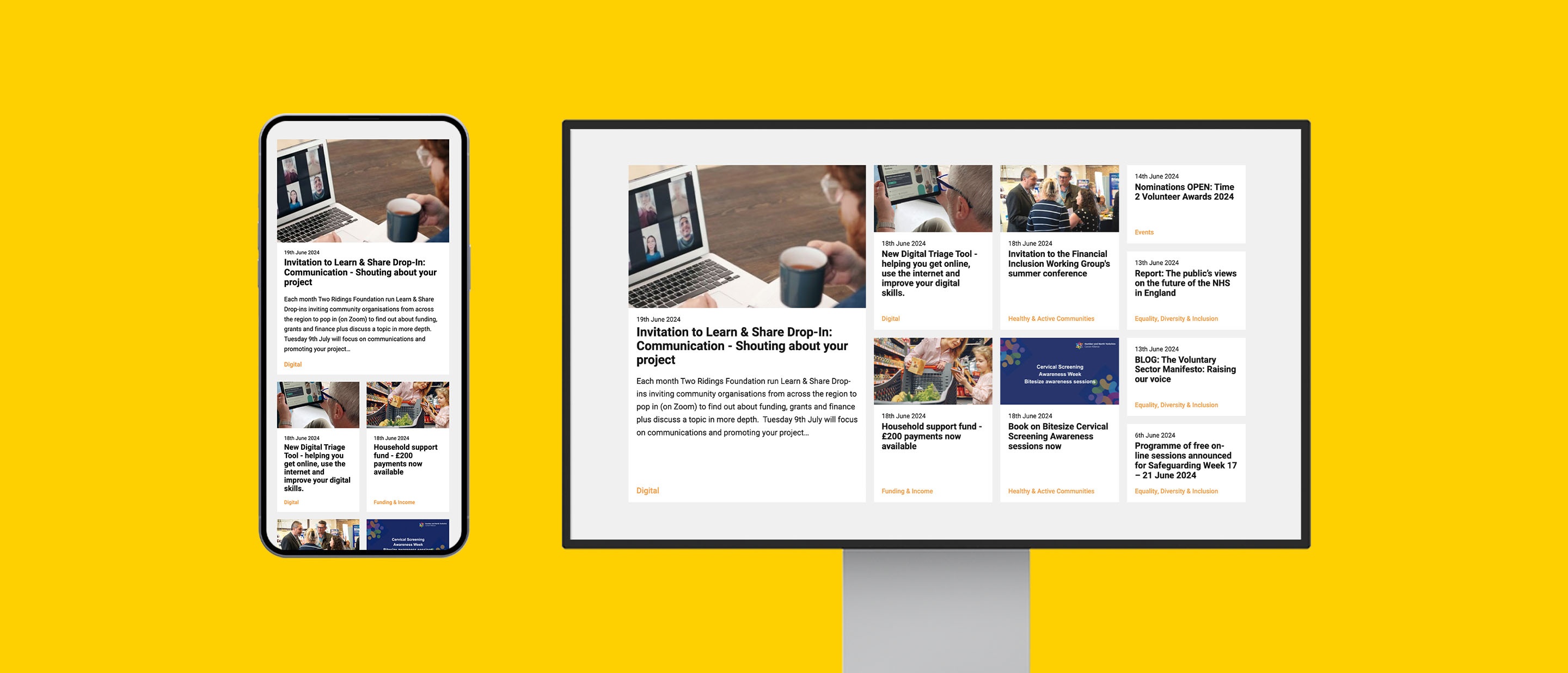
You may be confused when you realise that your website doesn't look the same on your mobile device as it does on your laptop. In today's digital world, where smartphones, tablets, laptops, and desktop computers are all used to access the internet, websites must adapt seamlessly to different screen sizes by adjusting the layout of content.
Without these layout changes, elements that look fine on a large laptop screen can often appear too small or too large on a mobile screen. To address this issue, content is typically stacked vertically on smaller screens, while on larger screens, content can be arranged both horizontally and vertically to maximise available space.
The following video demonstrates how website content can change at different screen sizes.
Are you ready to make your website responsive?